今天准备和大家一起分享一下实际工作中常用的几款能提升幸福感和工作效率的 IDEA 插件吧,也欢迎小伙伴们在评论区安利出你们用过的觉得非常不错的插件,大家一起交流进步。

1、Background Image Plus
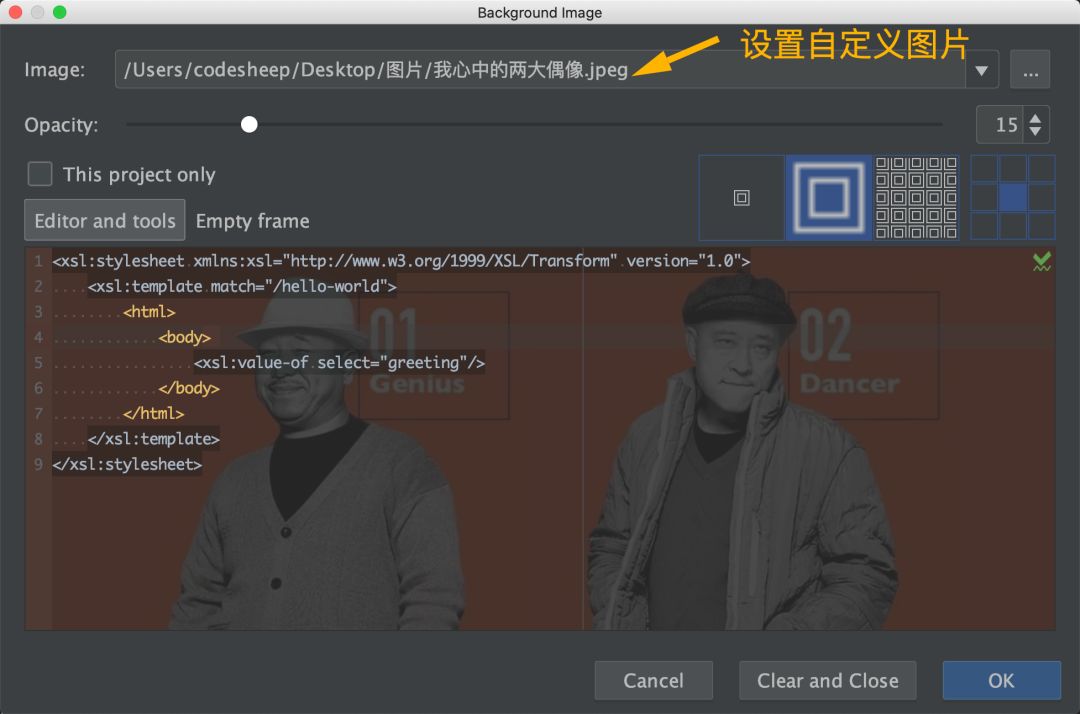
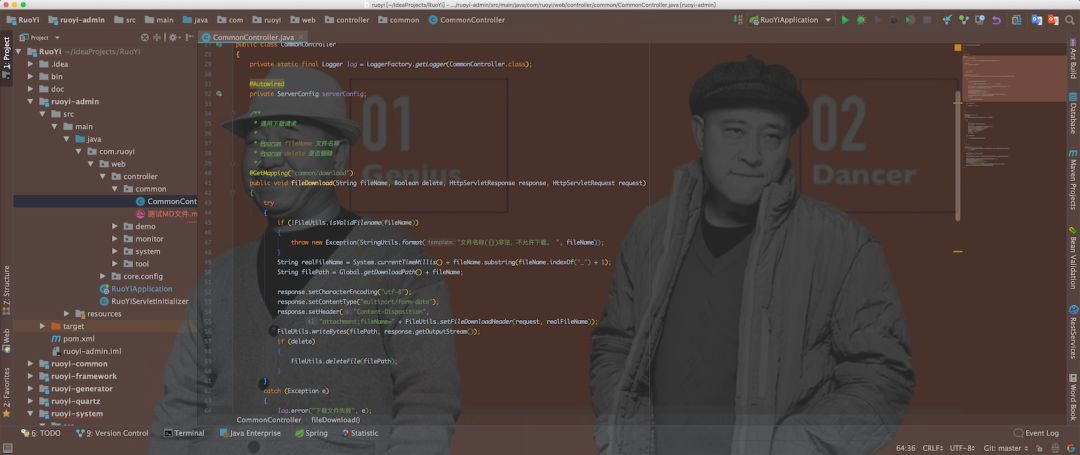
默认 IDEA 的背景一般都比较单调,要么白乎乎,要么褐乎乎,而 Background Image Plus 这个插件可以为 IDEA 设置 自定义图片作为背景,而且还可以设置透明度,从此写代码乐趣十足! 背景图设置效果如下:
背景图设置效果如下:
2、CodeGlance
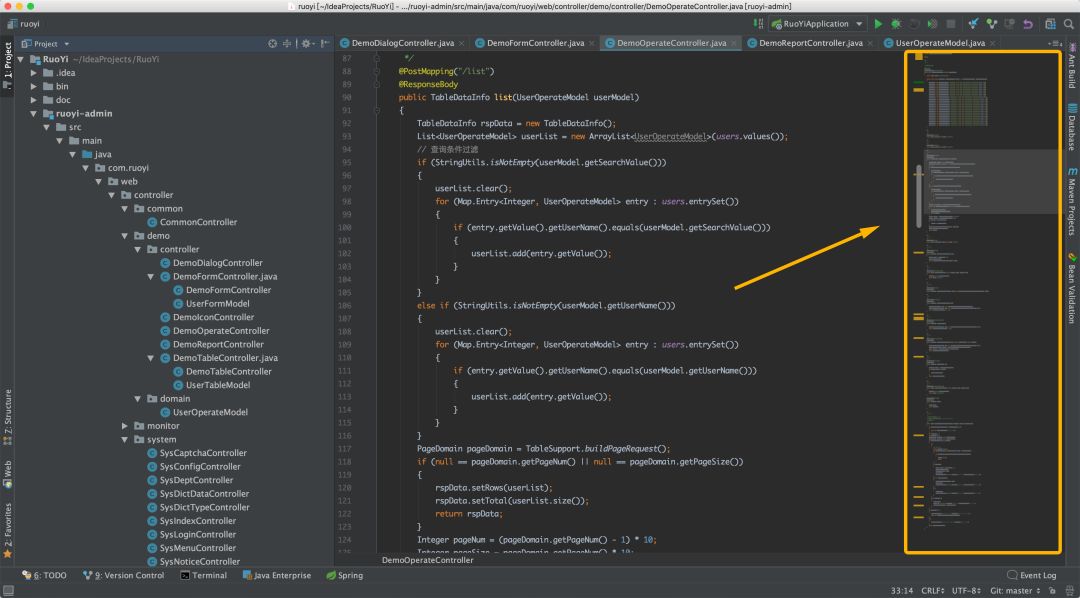
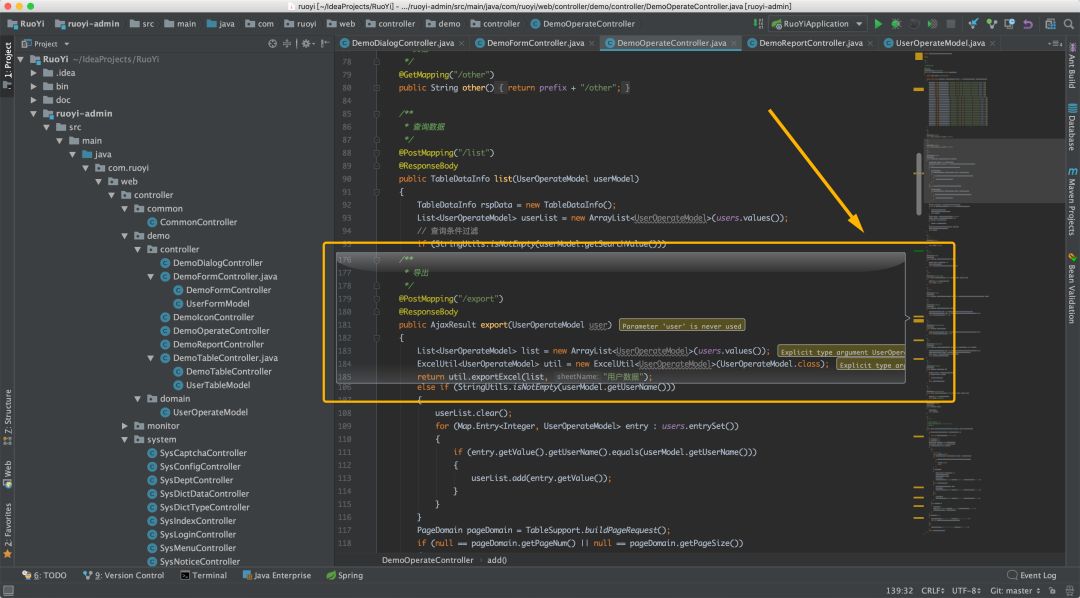
CodeGlance 是一款非常好用的 代码地图插件,可以在代码编辑区的右侧生成一个竖向可拖动的代码缩略区,可以快速定位代码的同时,并且提供放大镜功能右侧代码缩略图效果: 放大镜效果:
放大镜效果:
3、Translation
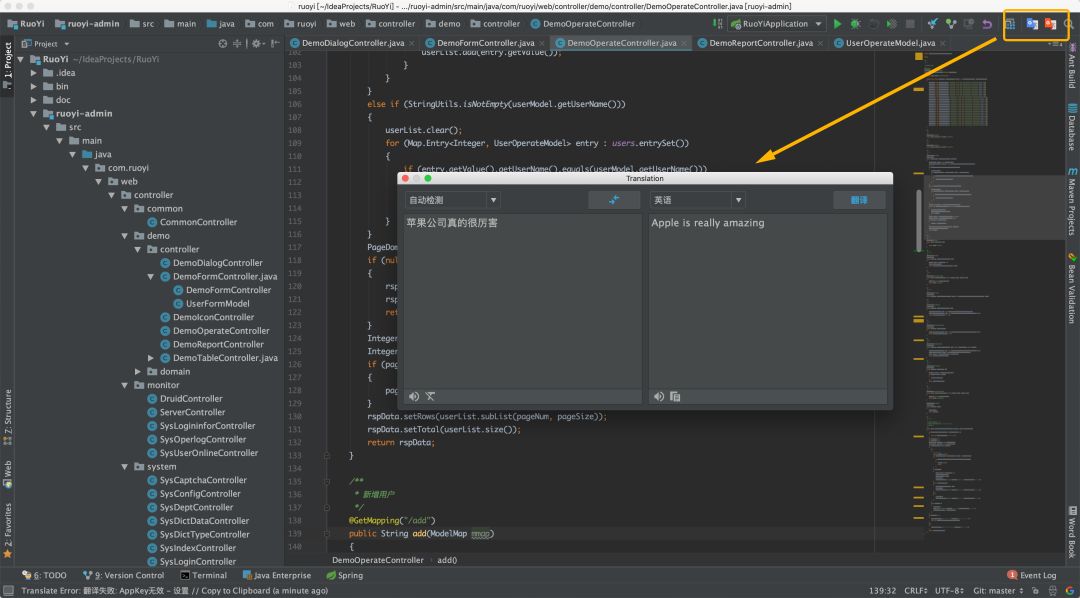
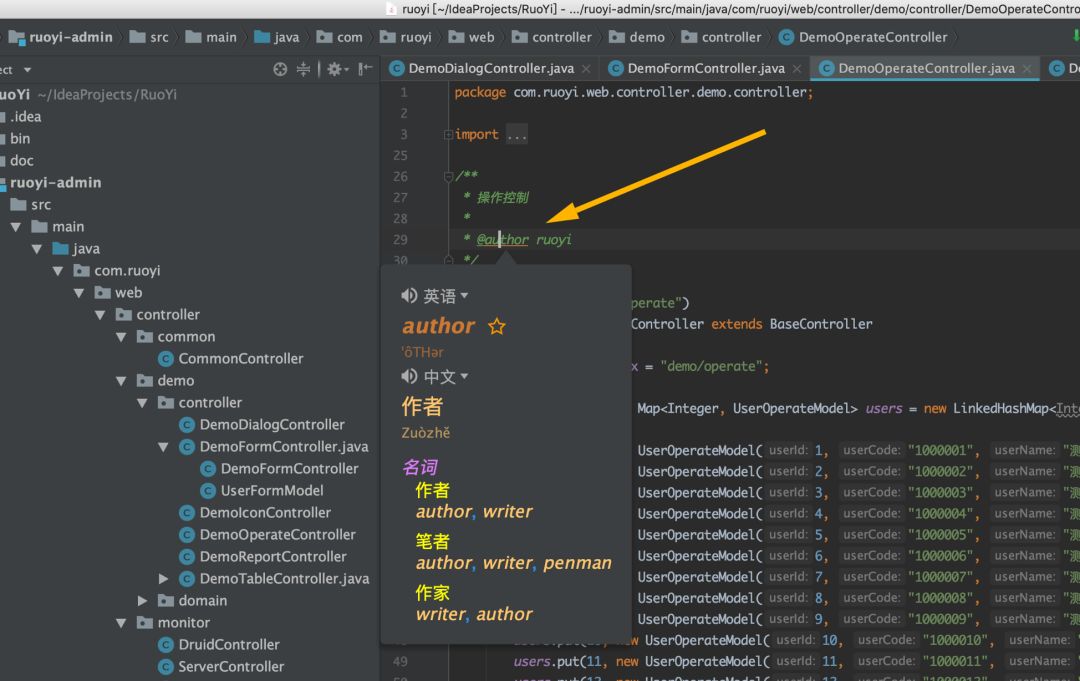
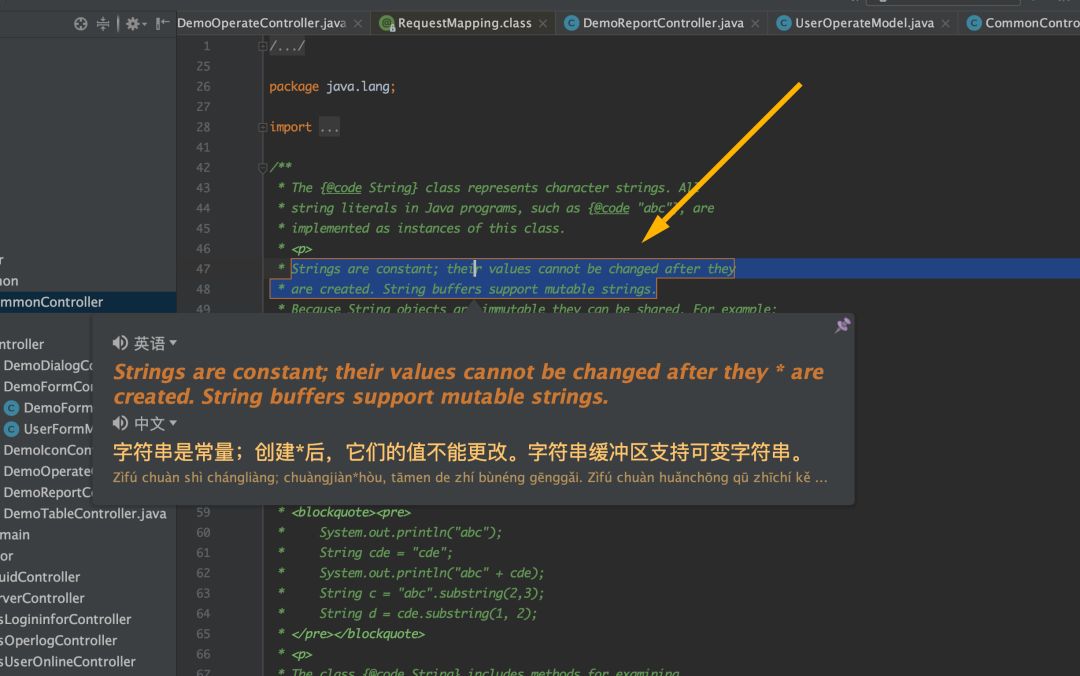
代码中经常遇到不认识的英文单词或者句子,很蒙蔽怎么办?Translation 是一款非常好用的 翻译插件,可以随时随地翻译单词、甚至一段话,从此不再需要额外打开浏览器搜索翻译网站了! 翻译逐个单词:
翻译逐个单词: 翻译一段话:
翻译一段话:
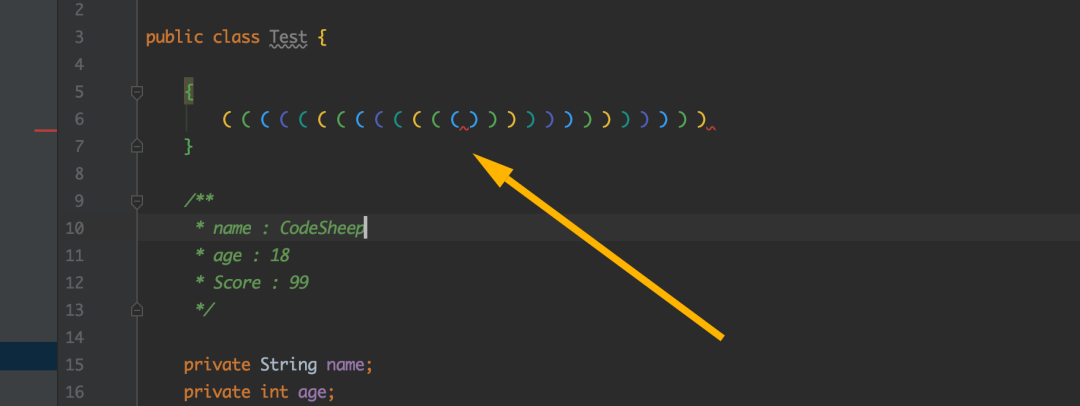
4、Rainbow Brackets
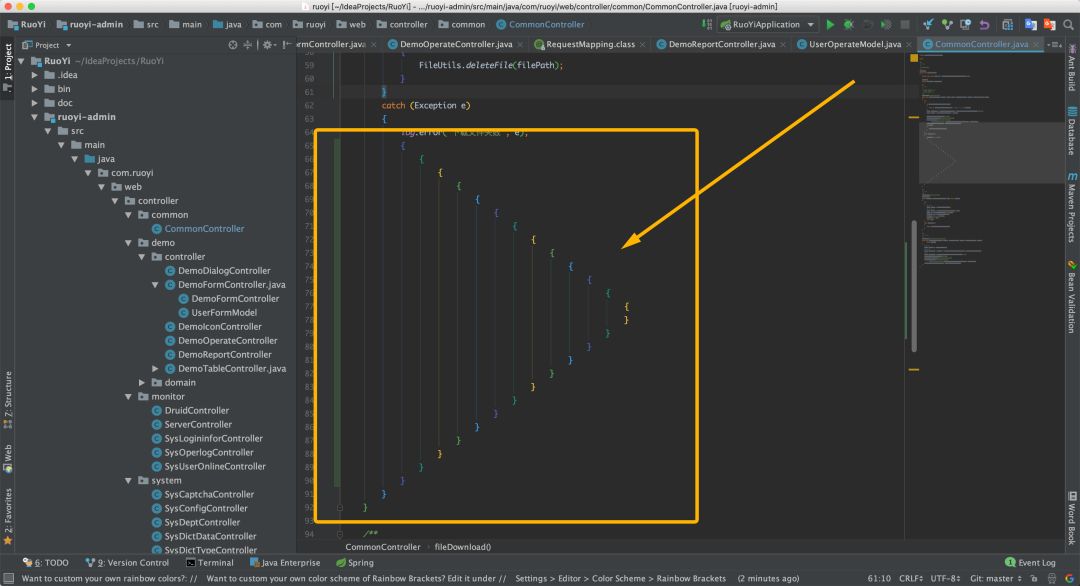
在代码非常复杂时,各种俄罗斯套娃式的括号简直让人心碎, Rainbow Brackets 则是一款可以对 成对括号进行着色的插件,顾名思义 “彩虹色的括号”,从此复杂代码一眼即可看穿!装完插件,括号都被染上了彩虹的颜色:

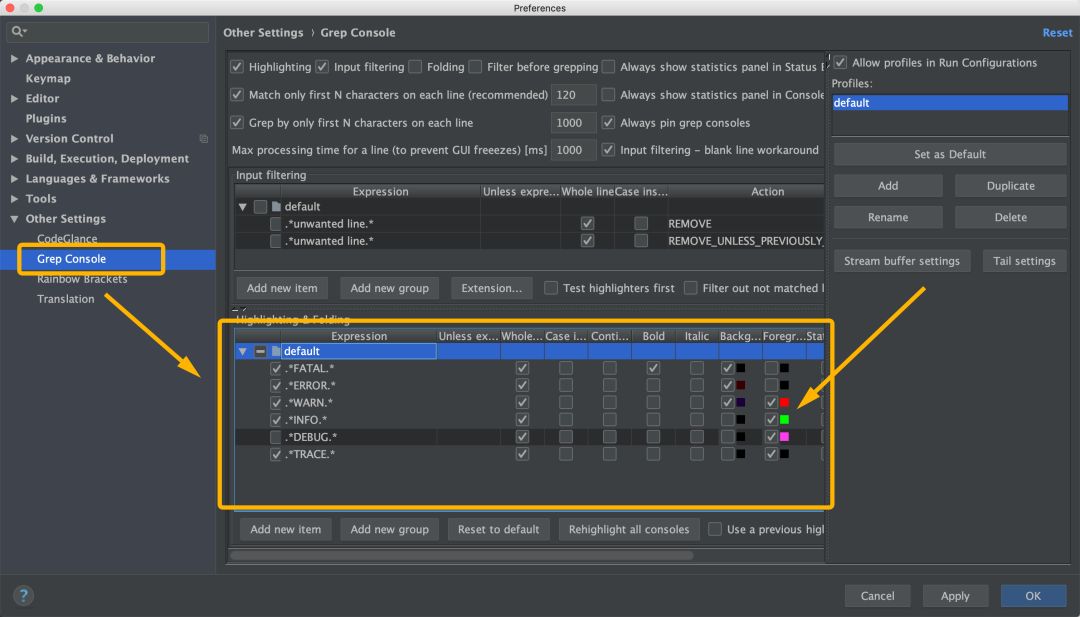
5、Grep Console
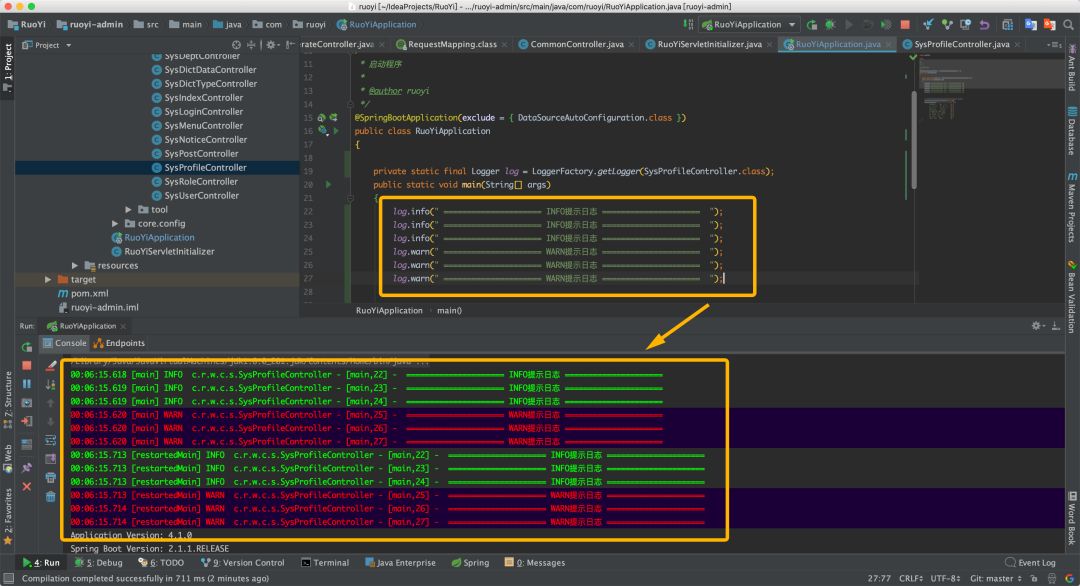
默认情况下,IDEA 控制台窗口在打印日志时都是一种颜色到底,比如各种 info,warn, 和 error 等类型的日志信息交织在一起,不好分辨。Grep Console 插件则可以帮助我们自定义设置不用日志用不同的颜色进行标识,非常方便观看!设置自定义颜色: 着色后的日志打印效果:
着色后的日志打印效果:
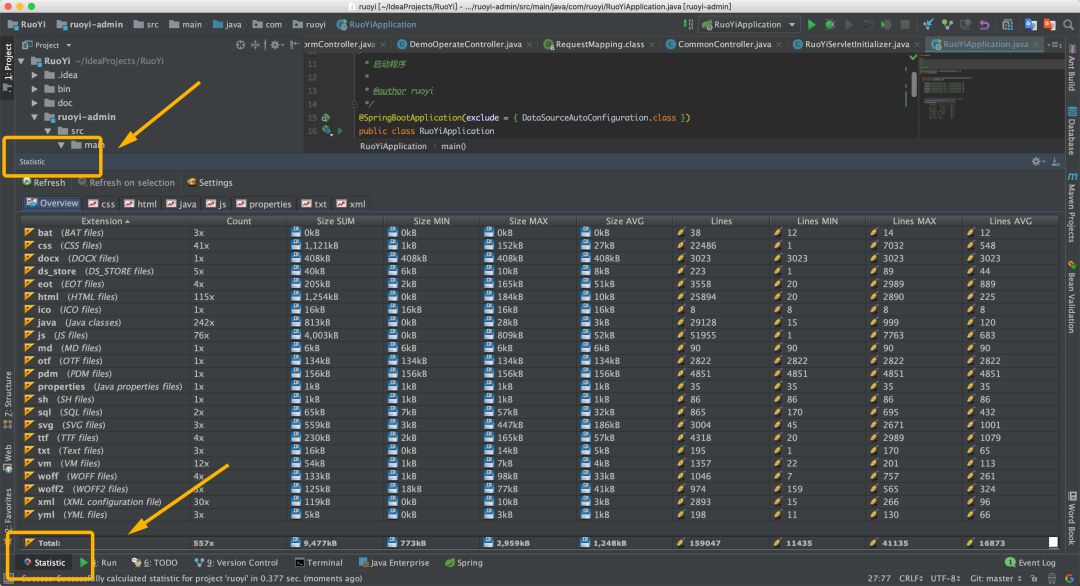
6、Statistic
程序员天天闷头做项目、写代码!- 你知道你项目到底有多少行代码吗?
- 你知道项目代码里有多少是实际代码?
- 有多少是空行?
- 有多少是注释吗?
- . . .

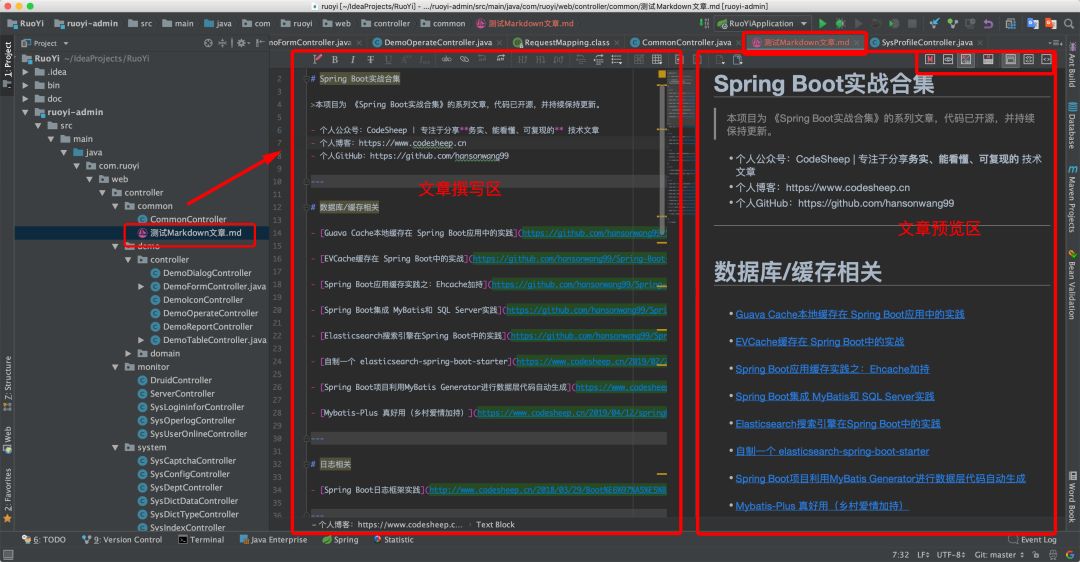
7、Markdown Navigator
很多人私信问说,你是用什么 markdown 编辑器写博客的呢?不瞒你说,用 IDEA 就可以很愉快的写博客了,装了一个 Markdown Navigator 插件即可方便的实现:
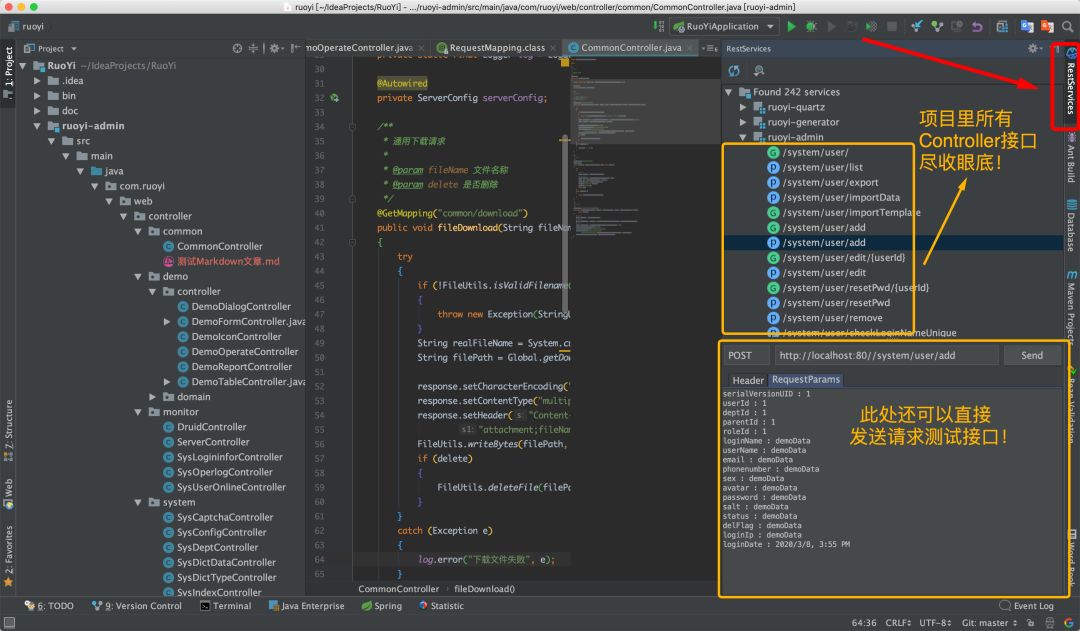
8、RestfulToolkit
- 你知道你项目里到底写了多少个 URL 接口吗?
- 如何快速定位某个 URL 接口对应的 Controller 代码?
- 如何快速测试你的 Controller 接口?

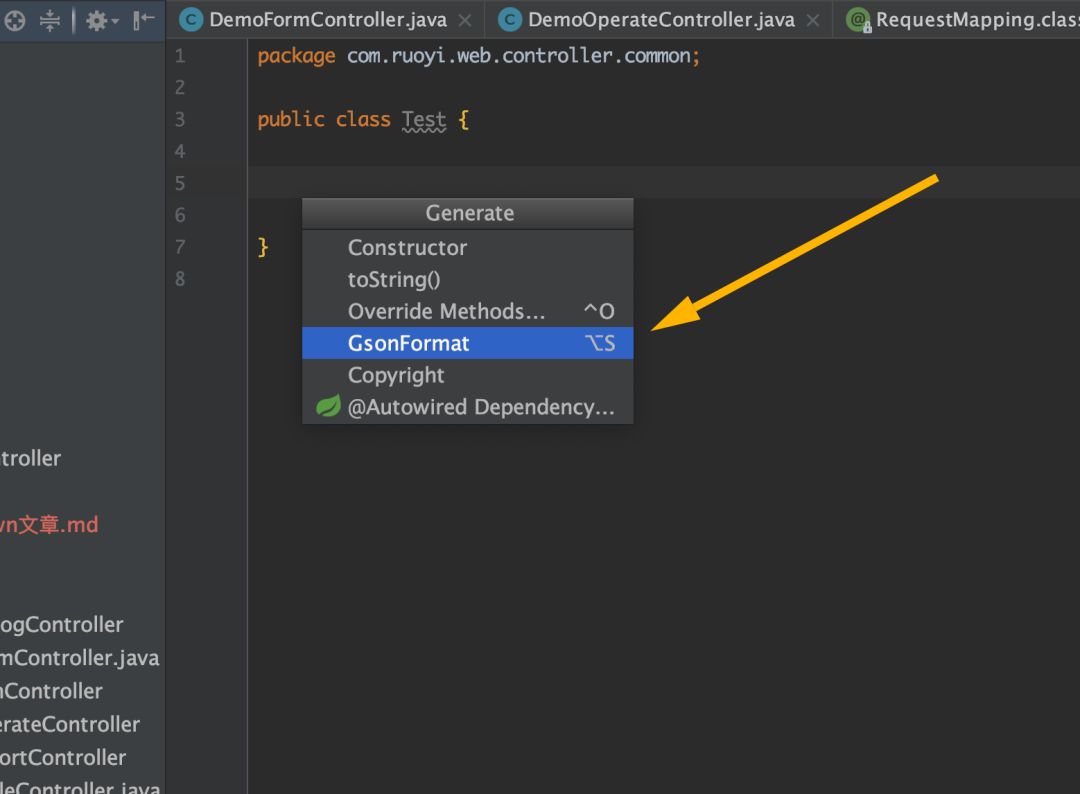
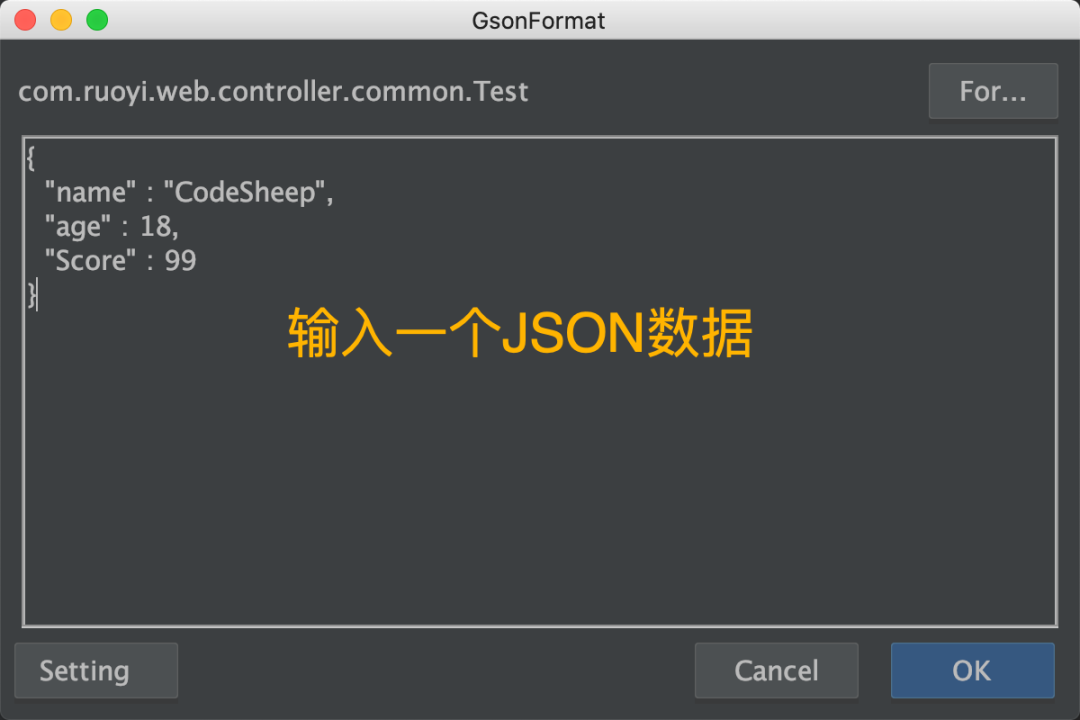
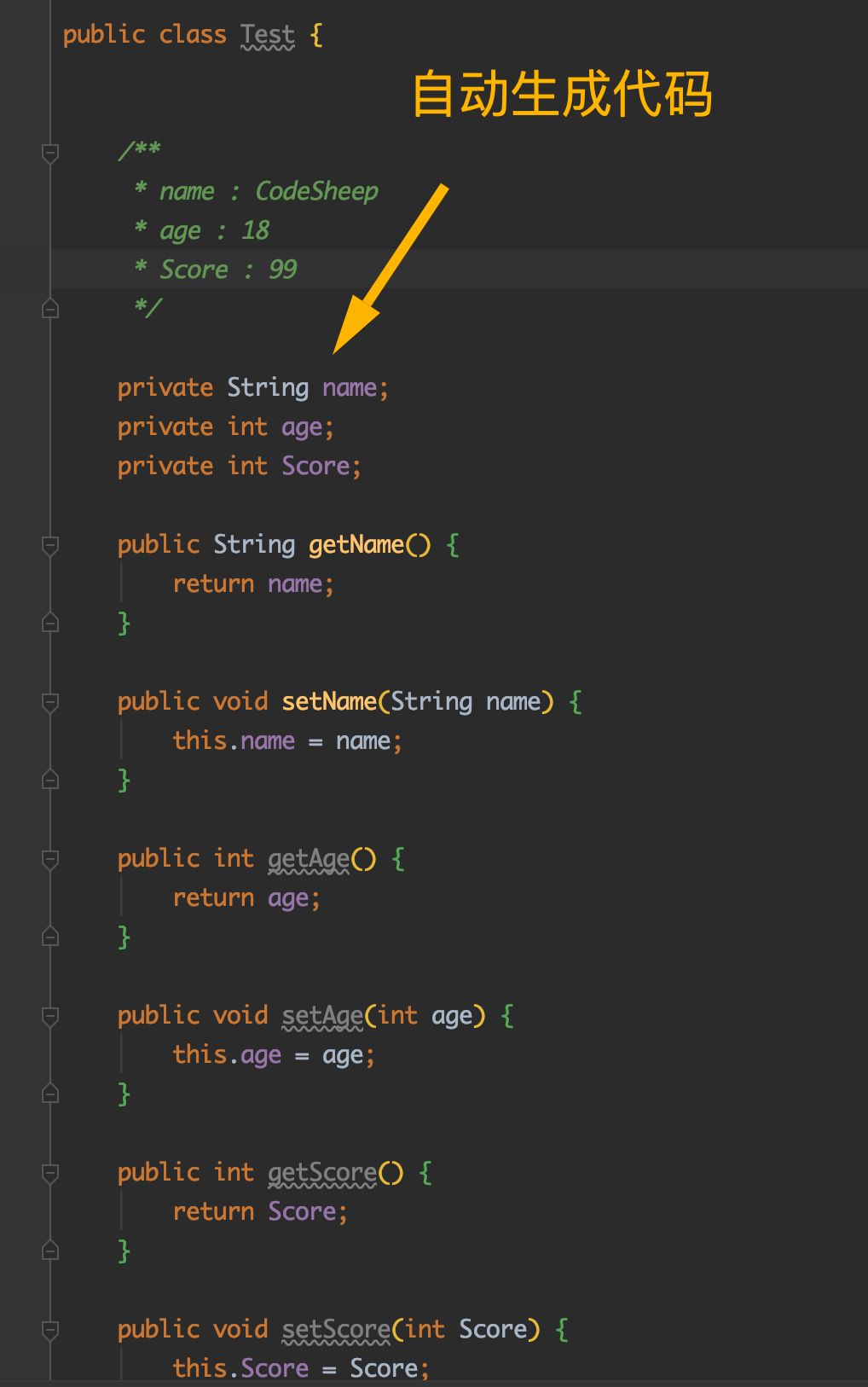
9、GsonFormat
给你一段 Json 格式数据,除了手写之外,如何快速生成一个和该 Json 数据对应的 Java 对象?比如一段 Json 格式数据如下:{
"status": 0,
"msg": "操作成功",
"data": 1
}
GsonFormat 则是一个 JSON 格式数据 → 对象的快速代码自动生成插件。


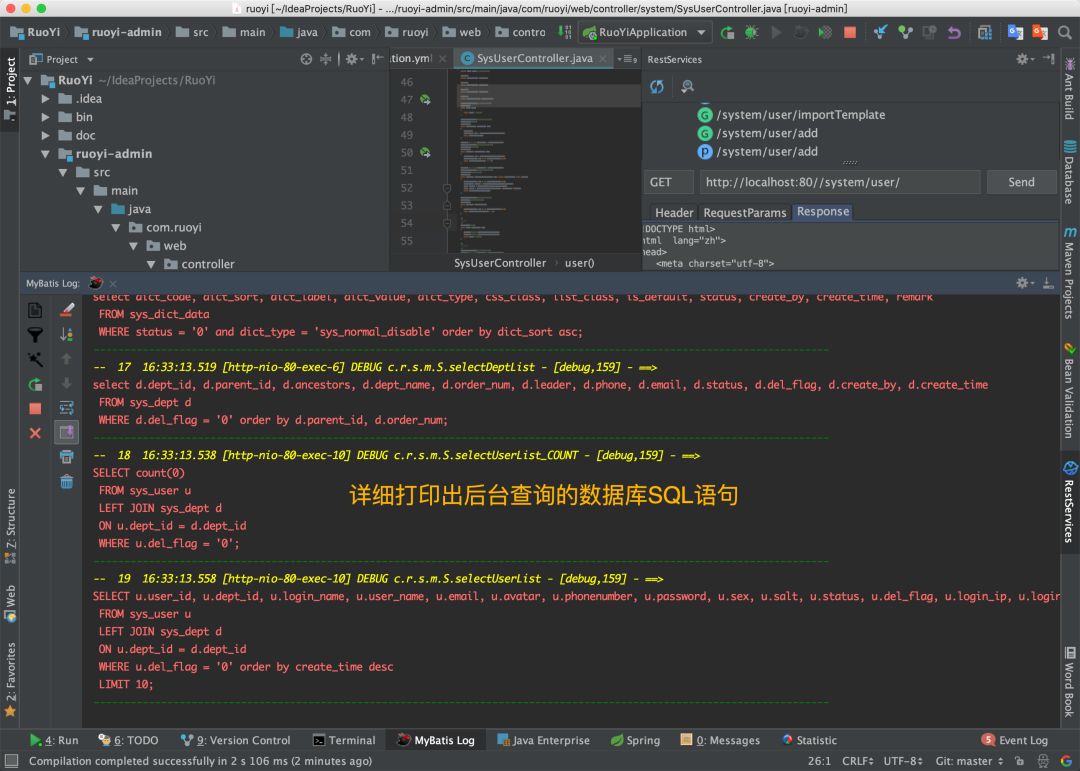
10、MyBatis Log Plugin
Mybatis 的 xml 文件中的 SQL 语句都是拼装起来的,但有时候(比如在调试的时候)想把某个请求对应的后台具体 SQL 查询语句单独拿出来测试或验证,该怎么办呢?MyBatis Log Plugin 这个插件既可以帮你完美地解决这个问题:
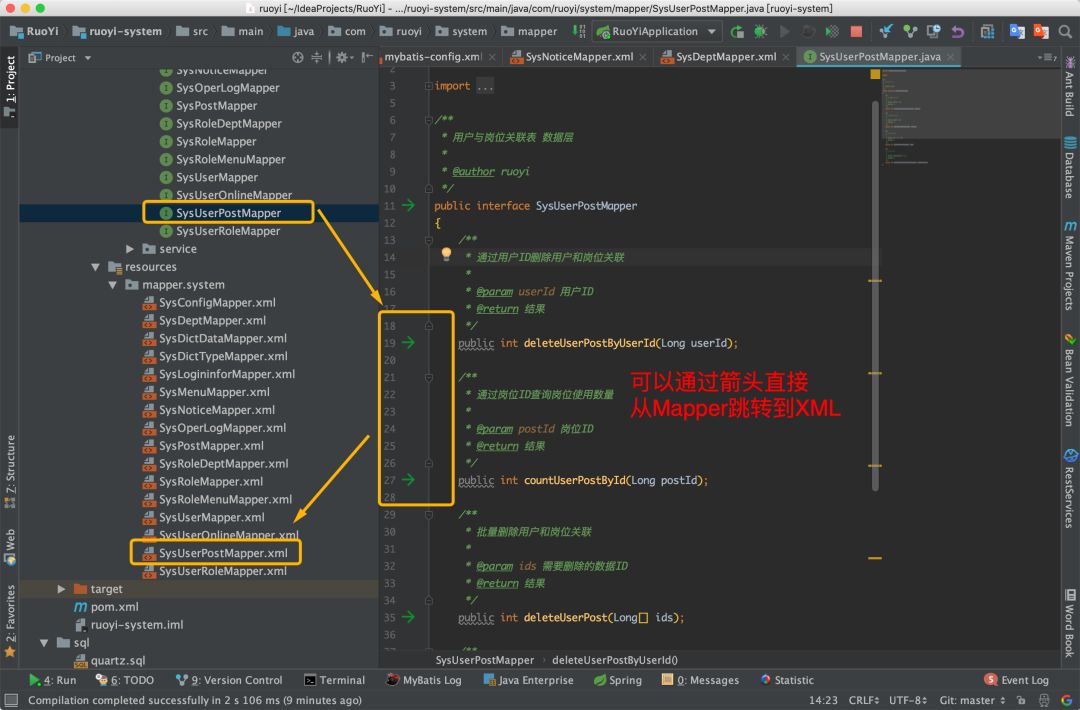
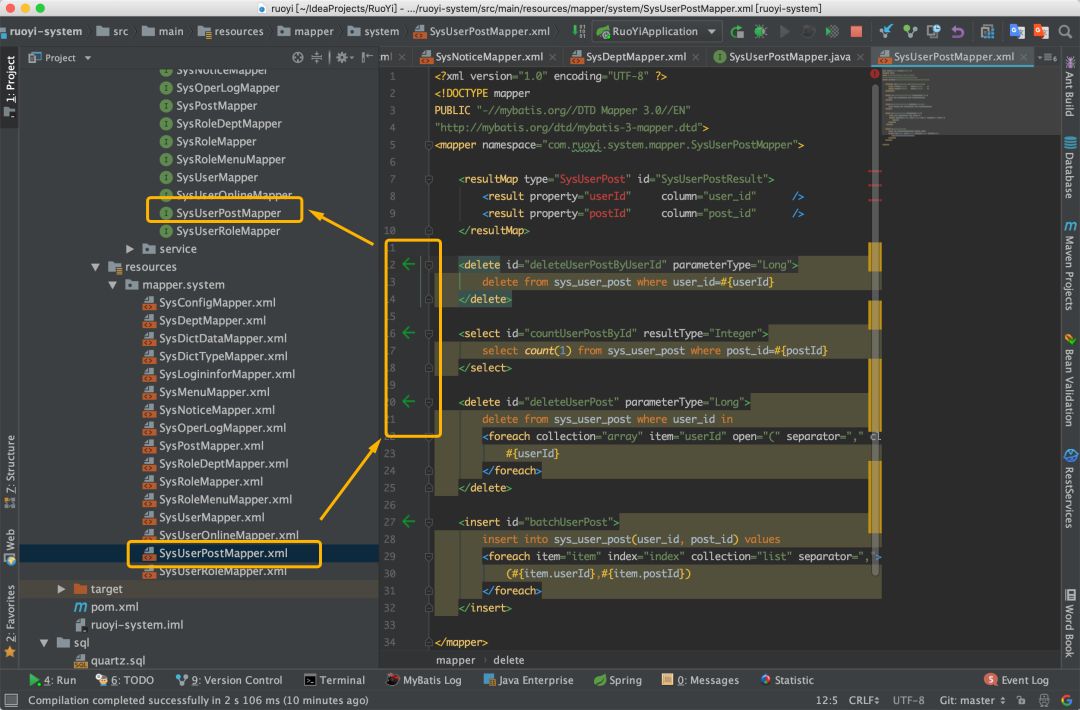
11、Free Mybatis plugin
除了全局搜索以外,如何方便地在 Mybatis 的 mapper Java 接口方法和 mapper XML 文件之间来回切换?Free Mybatis plugin 插件此时就可以大显身手了:

如需转载请保留本文出处: https://zhe94.com/653.html




