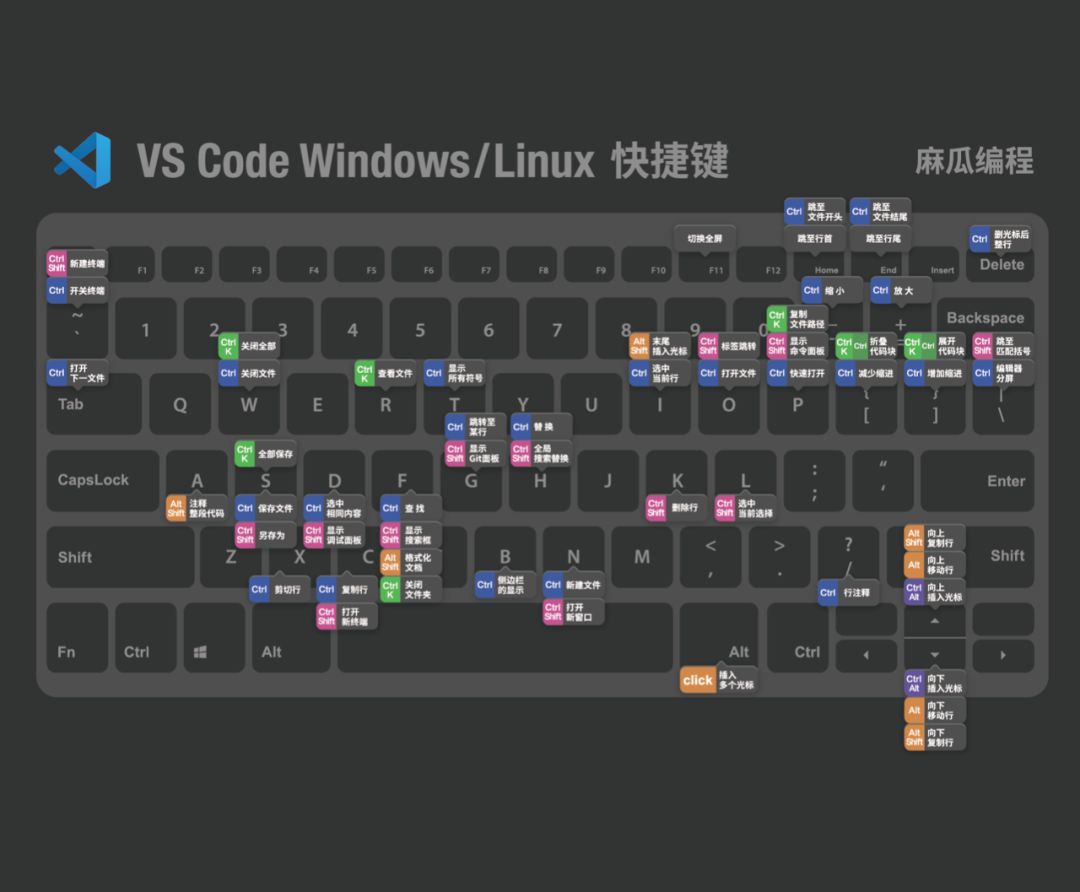
 快捷键熟了,才能发现 VS Code 有多方便。真正的大神写起代码来那是手不离键盘。
快捷键熟了,才能发现 VS Code 有多方便。真正的大神写起代码来那是手不离键盘。
● 10个超好用插件>
 ?Chinese(Simplified) Language Pack for Visual Studio Code
??Microsoft
?3,505,217 下载量
安装之后一秒汉化 VS code ,再也不用担心看不懂英文。
?Chinese(Simplified) Language Pack for Visual Studio Code
??Microsoft
?3,505,217 下载量
安装之后一秒汉化 VS code ,再也不用担心看不懂英文。
 ?City Lights theme
??Yummygum
?53,978 下载量
?City Lights theme
??Yummygum
?53,978 下载量
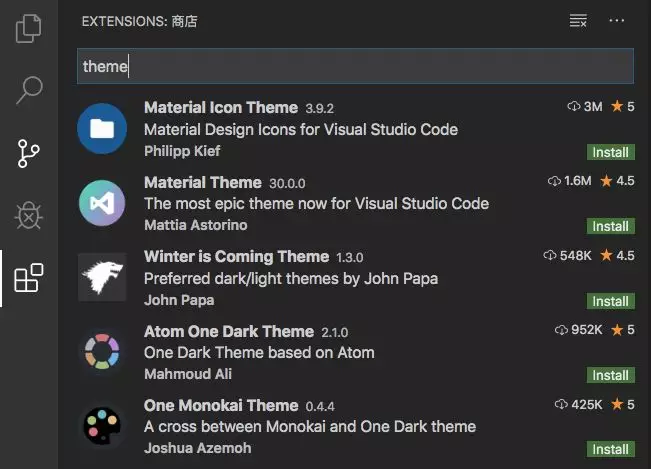
 这是一个不错的主题插件,不过挑选主题还是看个人,也可以在直接搜索 “theme”能得到很多主题,找到合适自己的。
这是一个不错的主题插件,不过挑选主题还是看个人,也可以在直接搜索 “theme”能得到很多主题,找到合适自己的。

 ?Beautify
??HookyQR
?3,959,993下载量
可以放大标记,调整代码间距,快速格式化代码,可以让杂乱的 HTML、CSS、JS代码瞬间变得整齐,利于他人阅读,也方便后期维护。
?Beautify
??HookyQR
?3,959,993下载量
可以放大标记,调整代码间距,快速格式化代码,可以让杂乱的 HTML、CSS、JS代码瞬间变得整齐,利于他人阅读,也方便后期维护。
 ?vscode-icons
??VSCode Icons Team
?4,194,401 下载量
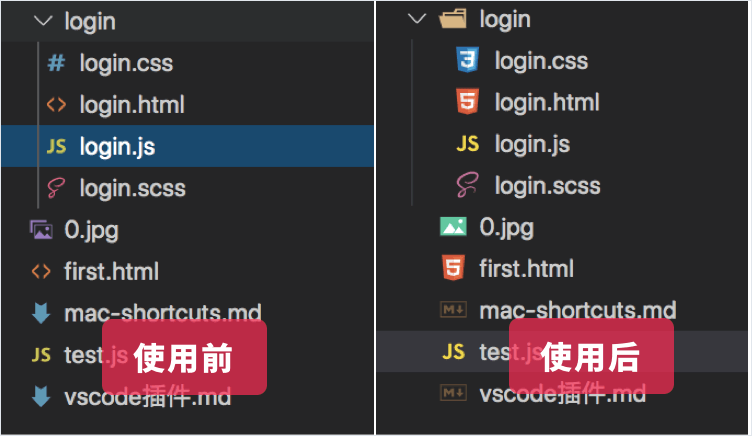
设置文件图标,根据各种类型的文件,设置对应的文件图标,我们看文件列表的时候,一目了然,能快速找到需要的文件(特别是文件多,类型也多的时候)。
?vscode-icons
??VSCode Icons Team
?4,194,401 下载量
设置文件图标,根据各种类型的文件,设置对应的文件图标,我们看文件列表的时候,一目了然,能快速找到需要的文件(特别是文件多,类型也多的时候)。

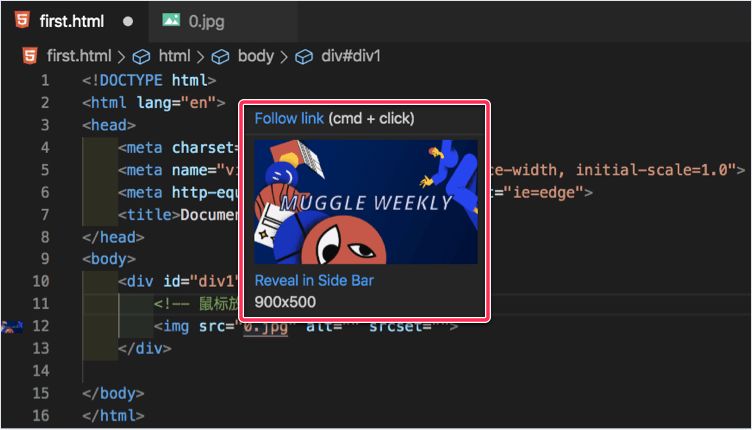
 ?Image preview
??Kiss Tamás
?123,791 下载量
光标悬浮在图片路径上时,显示图片预览,这样我们在敲代码的时候一下子就能知道有没有引用了正确的图片或图标。
?Image preview
??Kiss Tamás
?123,791 下载量
光标悬浮在图片路径上时,显示图片预览,这样我们在敲代码的时候一下子就能知道有没有引用了正确的图片或图标。

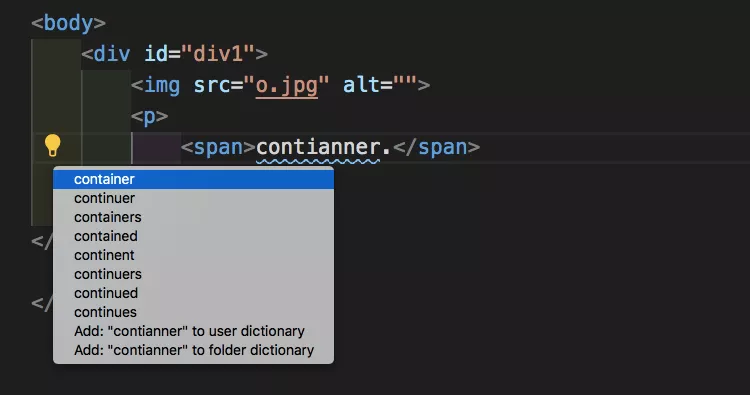
 ?Code Spell Checker
??Street Side Software
?956,560下载量
我们日常敲代码很多命名都是使用英文单词,粗心的小伙伴可能会拼错,这个插件就是单词拼写错时的拯救神器,它可以标志错的单词,还可以提示单词的正确拼法。有了它,就再也不用因为单词拼错找半天的 bug 了
?Code Spell Checker
??Street Side Software
?956,560下载量
我们日常敲代码很多命名都是使用英文单词,粗心的小伙伴可能会拼错,这个插件就是单词拼写错时的拯救神器,它可以标志错的单词,还可以提示单词的正确拼法。有了它,就再也不用因为单词拼错找半天的 bug 了

 ?Live Server
??Ritwick Server
?3,484,049 下载量
做前端开发的时候,我们需要打开浏览器进行预览和调试页面。这个插件就可以实现静态、动态页面的实时预览,保存就能看见页面更新,不需要手动去刷新。
?Live Server
??Ritwick Server
?3,484,049 下载量
做前端开发的时候,我们需要打开浏览器进行预览和调试页面。这个插件就可以实现静态、动态页面的实时预览,保存就能看见页面更新,不需要手动去刷新。

 ?indent-rainbow
??oderwat
?556,352 下载量
写代码的时候,能提示我们的缩进是否到位,每步交替四种不同的颜色,没有到位的话颜色变红,看着代码整整齐齐的就很舒心。
?indent-rainbow
??oderwat
?556,352 下载量
写代码的时候,能提示我们的缩进是否到位,每步交替四种不同的颜色,没有到位的话颜色变红,看着代码整整齐齐的就很舒心。

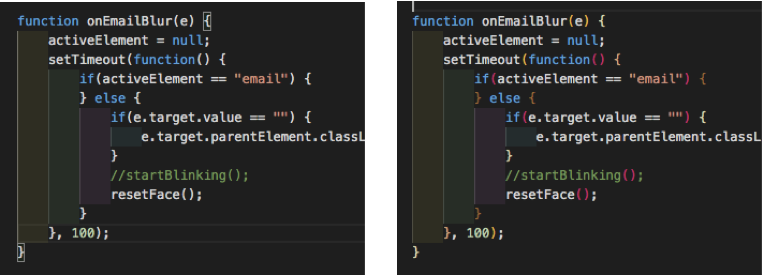
 ?Rainbow Brackets
??2gua
?361,077 下载量
为圆括号,方括号和弯曲的括号提供彩色;相同颜色表示相同级别的括号,孤立的右括号以红色突出显示,对写 JavaScript 的人比较有用。
?Rainbow Brackets
??2gua
?361,077 下载量
为圆括号,方括号和弯曲的括号提供彩色;相同颜色表示相同级别的括号,孤立的右括号以红色突出显示,对写 JavaScript 的人比较有用。

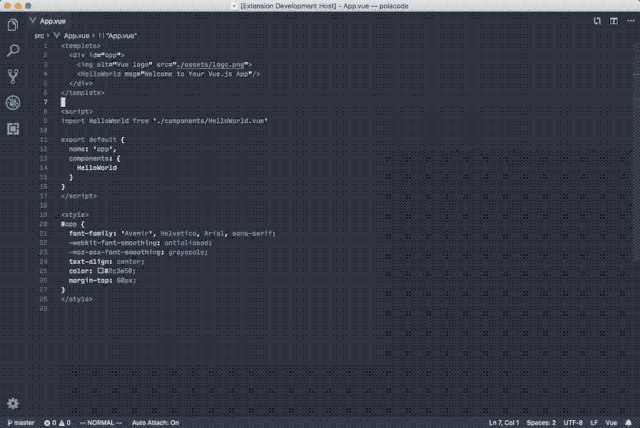
 ?Polacode-2019
??Jeff Hykin
? 4,548 下载量
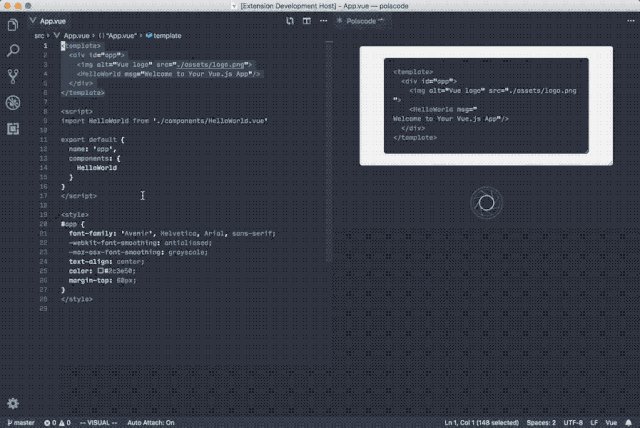
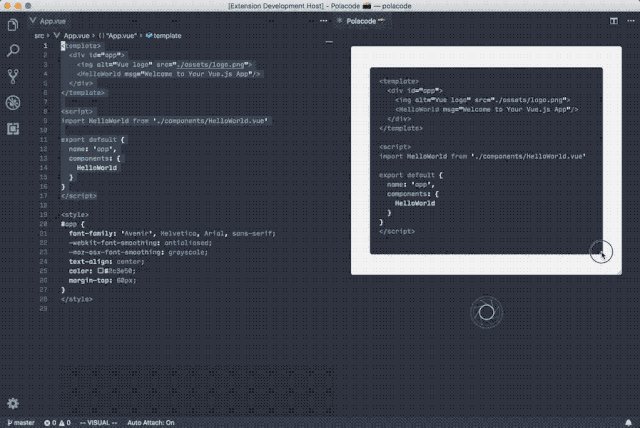
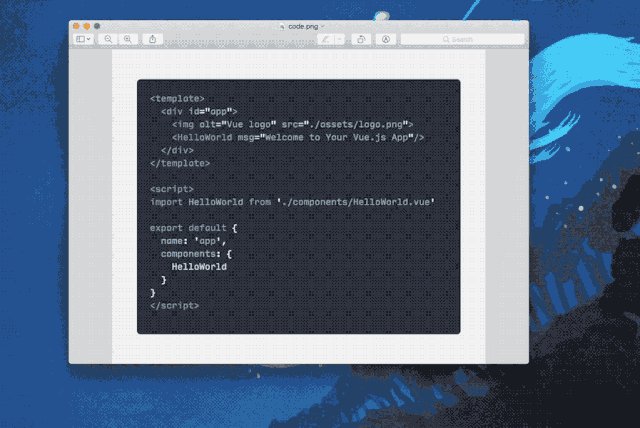
可以把代码保存成美观的图片,主题不同,代码配色方案也不同,也可以自己设置边框颜色、大小、阴影,在教程或者文档中提供代码示例时挺有用的。
?Polacode-2019
??Jeff Hykin
? 4,548 下载量
可以把代码保存成美观的图片,主题不同,代码配色方案也不同,也可以自己设置边框颜色、大小、阴影,在教程或者文档中提供代码示例时挺有用的。

● VS Code 新手使用教程
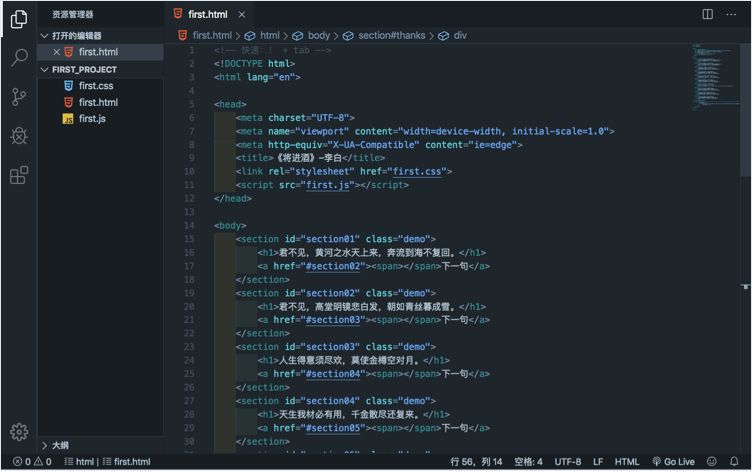
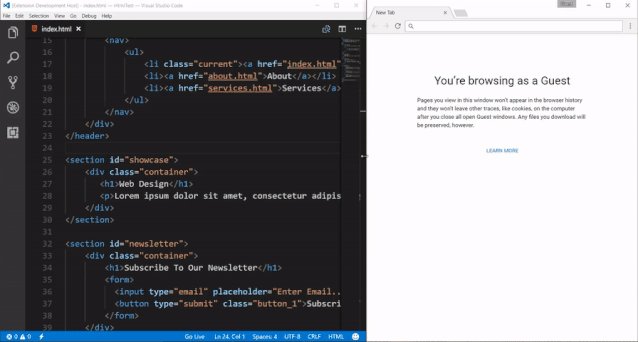
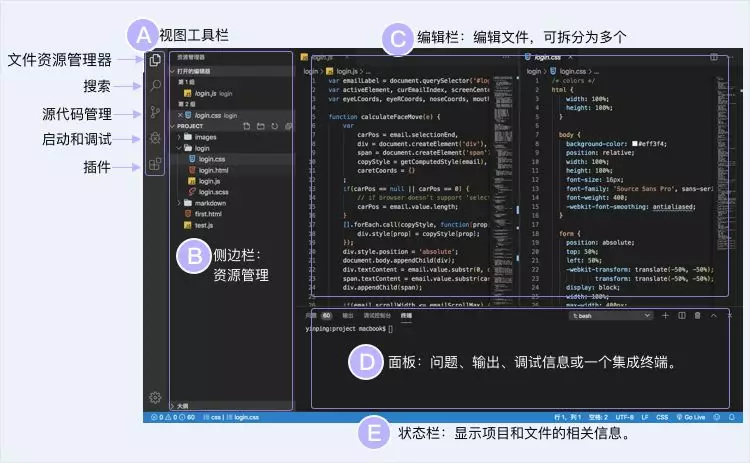
① 安装 VS code VS Code 官方下载地址:https://code.visualstudio.com 根据自己的电脑下载对应的版本,然后安装即可。 ② 进入 VS code 界面上分为这几个部分,先整体了解下每个部分是做什么的
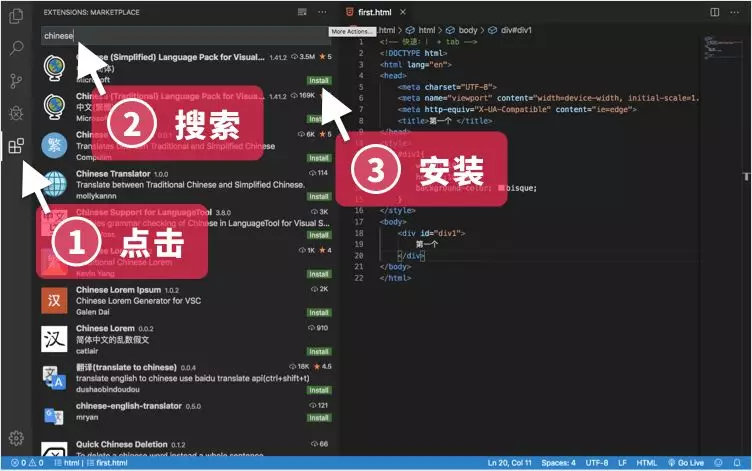
 ③ 安装 VS Code 插件
③ 安装 VS Code 插件
 上面提到的超好用的插件,在这里就可以安装。
④ 开始写代码
首先在自己的电脑新建一个文件夹
上面提到的超好用的插件,在这里就可以安装。
④ 开始写代码
首先在自己的电脑新建一个文件夹
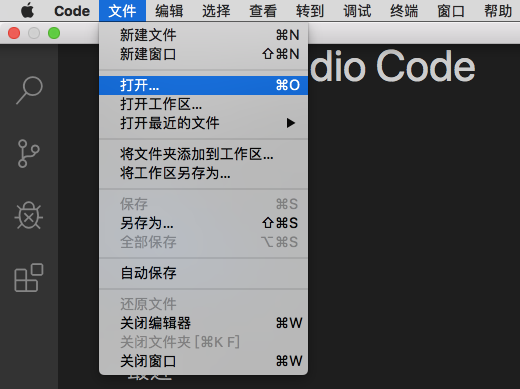
 然后在 VScode 里面打开这个文件夹,也可以按快捷键 (Command /Ctrl+ O)
然后在 VScode 里面打开这个文件夹,也可以按快捷键 (Command /Ctrl+ O)
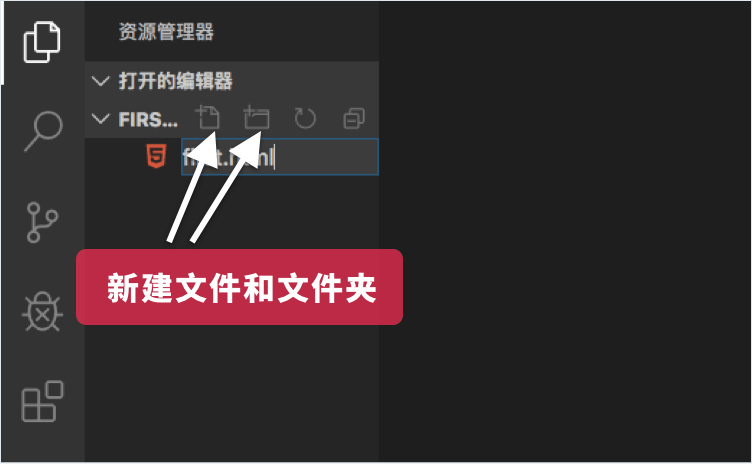
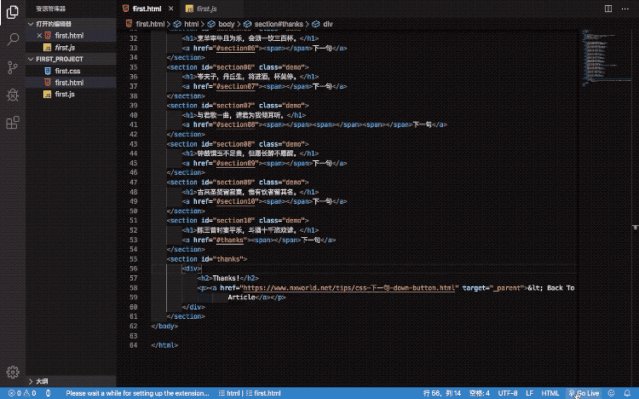
 新建文件(Command/Control + N),要写后缀名,VScode 才能识别出来是什么类型的文件。
新建文件(Command/Control + N),要写后缀名,VScode 才能识别出来是什么类型的文件。
 ⑤ 开始运行代码
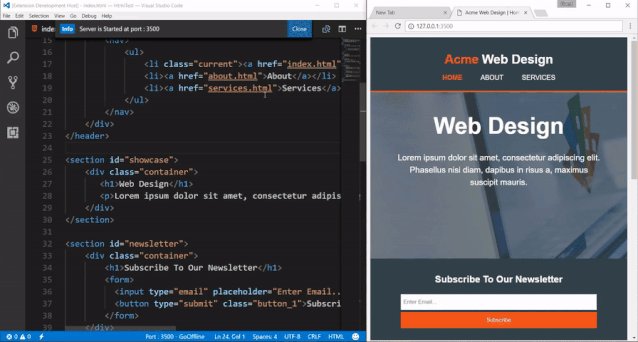
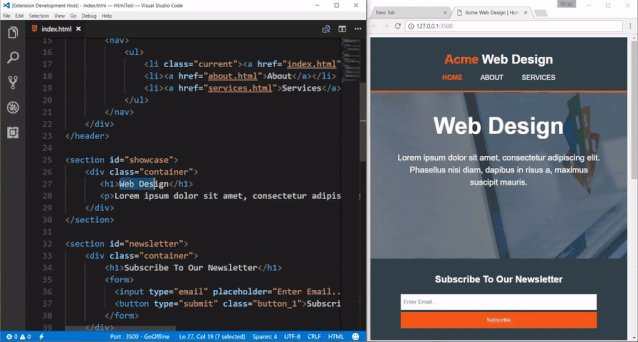
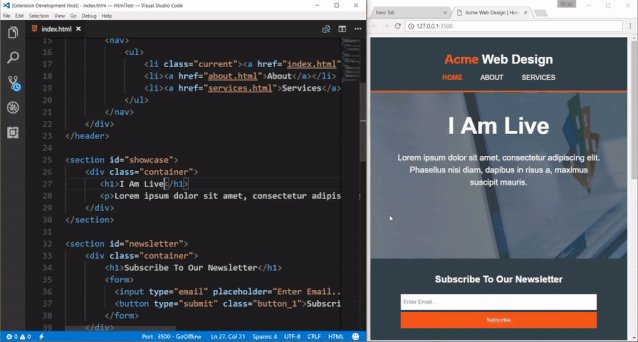
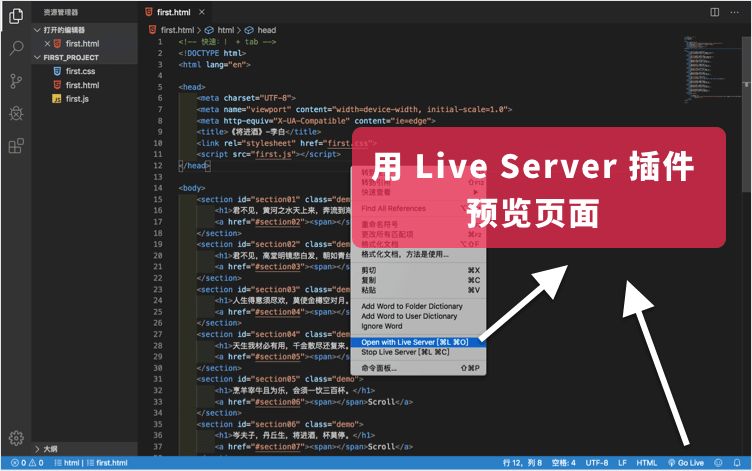
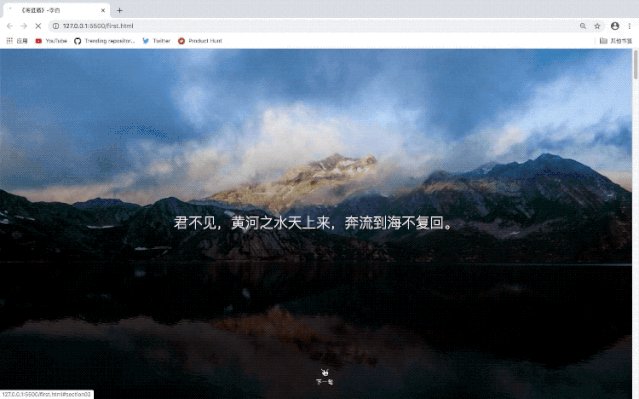
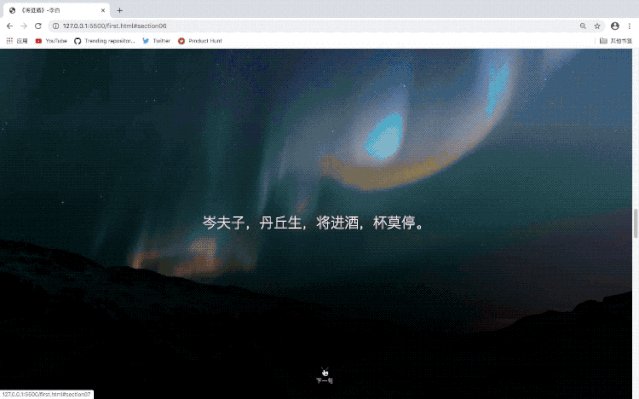
编辑代码,保存,用的是上面推荐的 Live Server 插件预览,安装插件后,右键选择 " Open with Live Server "打开或点击右下角的 "Go Live"。
⑤ 开始运行代码
编辑代码,保存,用的是上面推荐的 Live Server 插件预览,安装插件后,右键选择 " Open with Live Server "打开或点击右下角的 "Go Live"。


如需转载请保留本文出处: https://zhe94.com/652.html




